How the Internet Works - Web Browsers and HTML
The Language of the Web and Its Interpreter
As a company, a nation, and a planet, we love the internet. It's changed everything, from military communications to the sheer volume of cat videos we can enjoy at the office. Social media is evolving and changing the ways we interact, advertise, and put ourselves out for the world to see. Search engines have permanently changed marketing and information exchange. It's all very, very exciting.
But what is the internet? What does a web browser do, exactly?
This article is the first in a series that explains, in a (mostly) non-technical way, how the internet works. We hope to give you a concrete grasp on what is happening when we use the internet, and to clarify terms and processes we use again and again here at Bear River Web Design. This article in particular will help you to understand a little bit of what goes on when we look at a page on our web browser.
From the Bottom Up - HTML to Browsers
We will start with what we see when we click into the web. Web browsers, like Chrome, Safari, or Internet Explorer, are essential programs that take some code in a simple file and present the information in a user-friendly way. We click into our web browser of choice and navigate to a page of our choosing, and up pops a pleasantly animated web page. What that page actually looks like to the browser is very different. The browser takes a coded language called Hyper Text Markup Language (HTML), reads it, and converts the code into something we can see.
Hyper Text Markup Language - HTML Example
I know, I promised this wouldn't be technical, but bear with me. This is the hardest part.
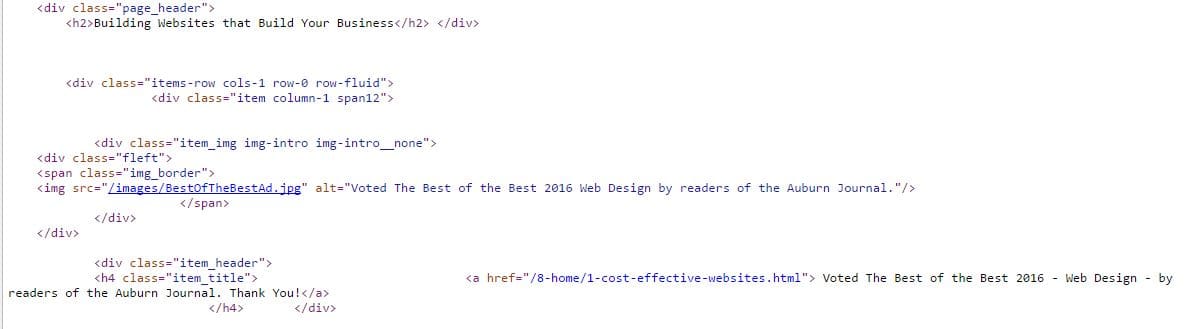
Here's an example of some HTML from our home page:
Yes, that's a little scary, but it's over now.
The browser interprets that data, which tells it what text and images to display and how to go about it. One sheet of that data, called a page, is what we pull up in our browsers. We group those pages together, via links, into web sites. That's pretty much what the internet is - a gigantic index of sheets upon sheets of HTML. We grab that HTML, run it through a browser, and out pops our user experience. It's as simple as that.
Note, however, that a browser does not need to be connected to the internet to read an HTML file - we can write an HTML page on our computer and load it up with Google Chrome. It will pop up and seem just like a normal web page, but it will only be available to people that have the file. In order to show other people (that hopefully want to buy our products) our snazzy new web page, we have to give them the file directly or distribute it via the internet. That's where the magic happens - by making our HTML sheets, or pages, available to the world, we have essentially created a hub from which we can say, sell, or do anything we please.
It's somewhat like distributing a newspaper (the website), made up of pages (the HTML web pages), to the globe (our visitors). In order to get the newspaper out to our customers, we need to distribute it - that's what the internet does. It connects millions upon millions of "newspapers" together, and lets us access the ones that are of immediate importance to us. We will cover that process in more detail in the near future.
Contact Me with Questions
You now know more about HTML, how the internet works, and browser functionality than most of the people you know. However, it's just the tip of the iceberg. As we publish more articles in this series, we hope to provide you with a great, easy to understand guide to getting a grasp on this nebulous, world-changing beast we call the web.
As always, contact me at This email address is being protected from spambots. You need JavaScript enabled to view it. with any questions or feedback. I love hearing from you.
Remember to check out the links below for useful info and access to our services, and don't forget to follow us on Facebook!
Be sure to read Part II of our series - Servers, Clients, and Protocols.